
Fridge to Table
Background
Meal Hero is a meal planning app that helps busy working families plan their meals for the week and create automatic grocery lists based of their plans. Previously, we had been recommending recipes based on a machine learning algorithm and an onboarding questionnaire that asked about dietary preferences and taste preferences. From our user research, we discovered that meal planning decisions are largely driven by ingredients.
Instead of taste preferences and keyword search, would ingredient-based search help create a more relevant and actionable meal plan for our users?
We decided to test this hypothesis with a simple web app based on a prototype one of our Data Engineers had created. We ended up validating our hypothesis and developing the site into a successful standalone product and new user acquisition funnel. I lead end-to-end design efforts, including user research, ideation sessions, mockups and prototype creation, user testing, and developing a design system.
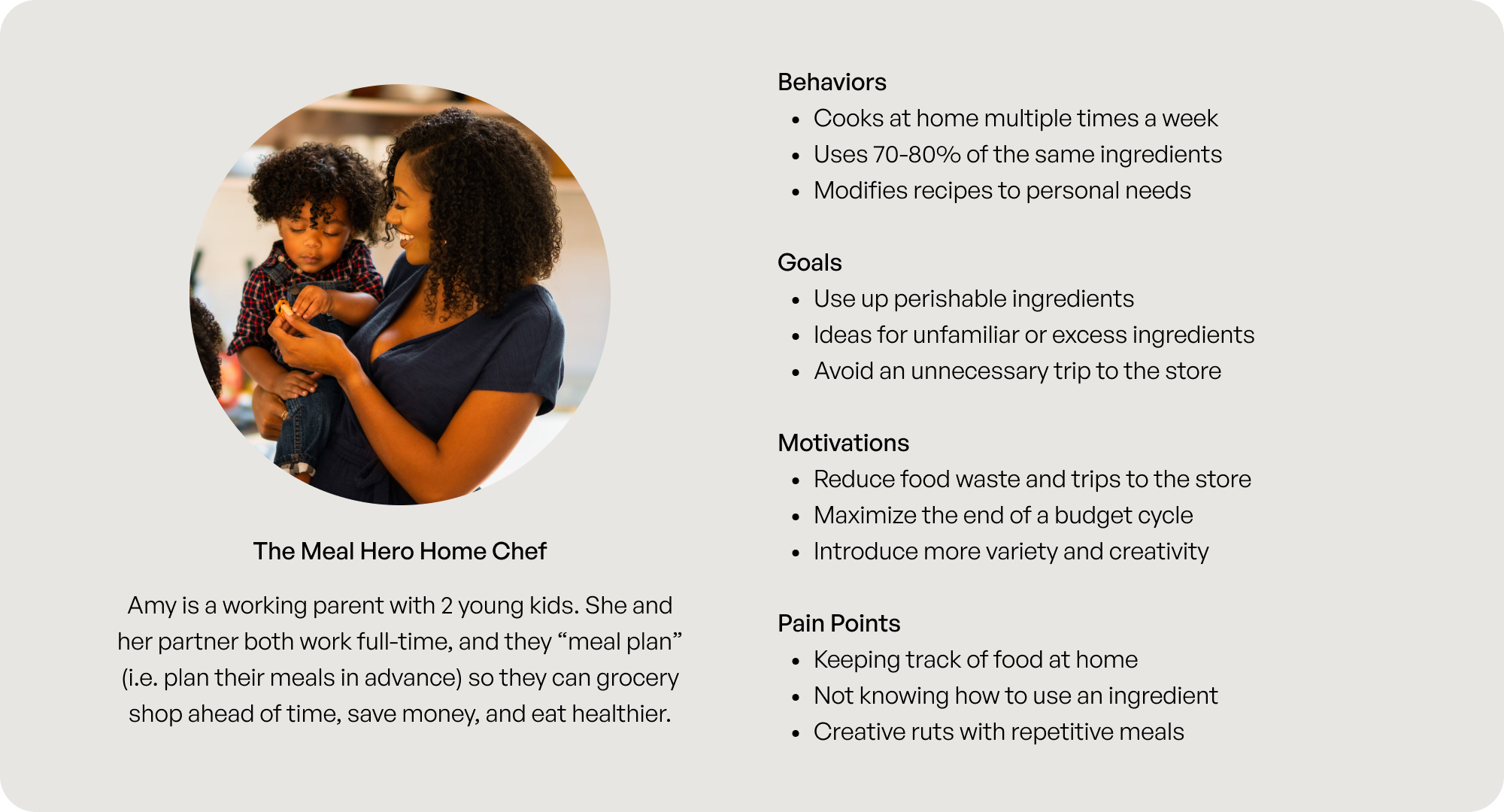
We had extensive research about our users (who we called "Home Chefs") through user interviews and regular user testing, but this product was focused on addressing a few key "jobs to be done."

As a Home Chef, I want...
• To make meals with ingredients that I need to use up, so I can reduce food waste and save money.
• To make something new to get out of a creative rut, but I don't want to buy a lot of new ingredients.
• To use ingredients that I already have at home, so I can save a trip to the store.
User stories
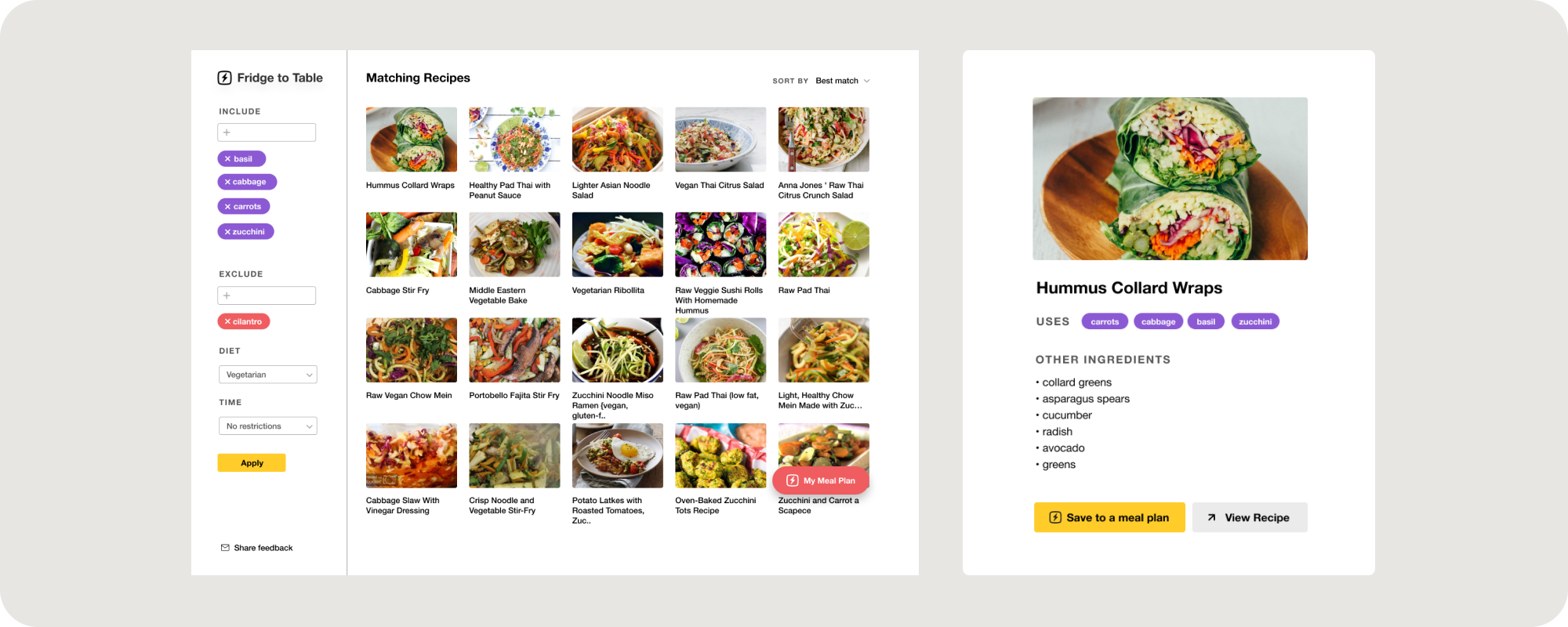
ThE First Version

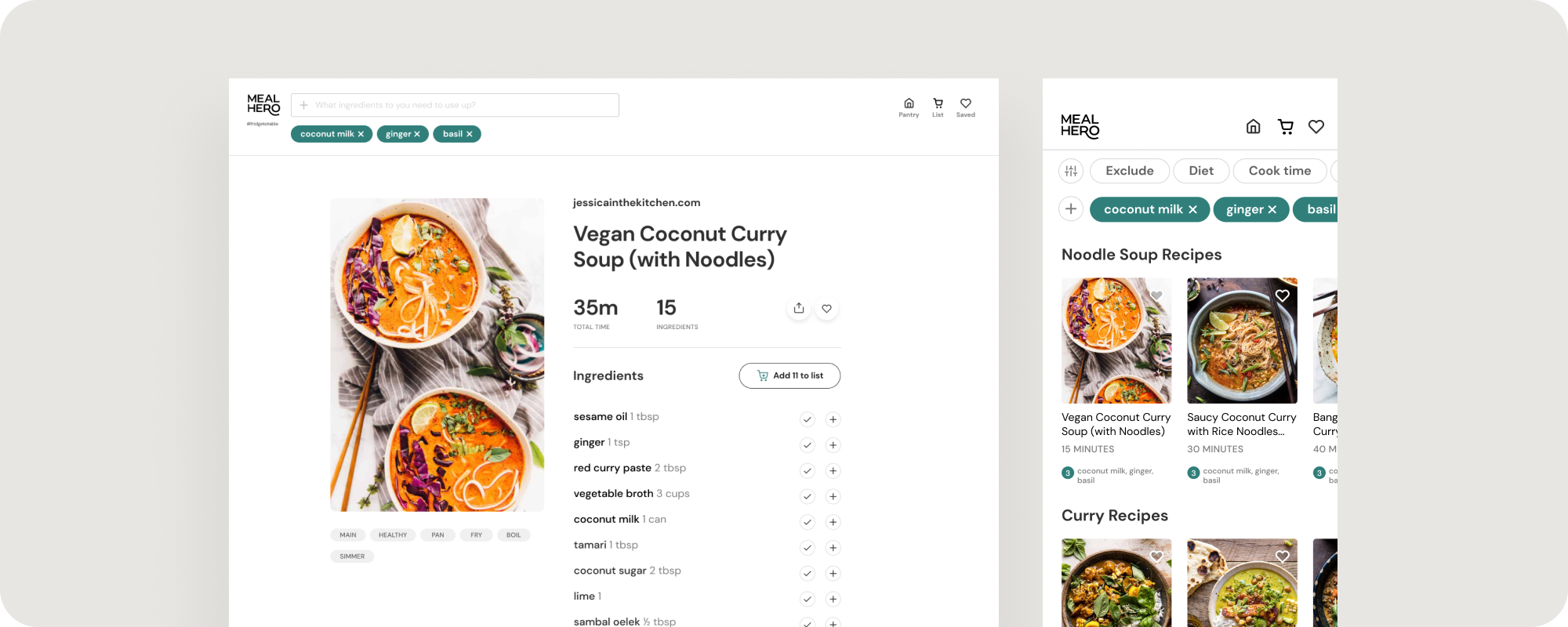
How it evolved

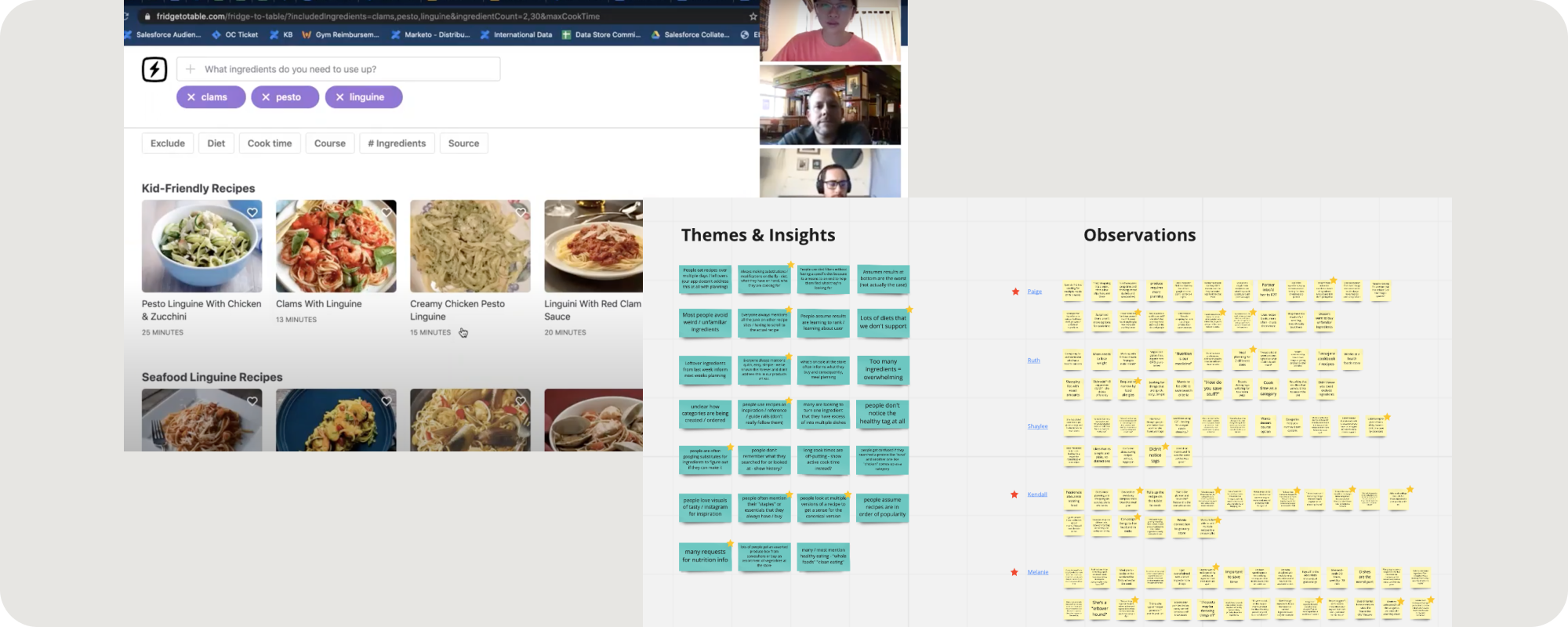
Our team was extremely data-driven, so we conducted regular user testing and continuously monitored user data and analyzed feature usage and success metrics to track the performance of the website. Throughout the development process, we conducted experiments to validate hypotheses and test new features and enhancements. This iterative approach ensured that our product was constantly evolving based on user feedback and data-informed insights.
Process
User research

Key highlights

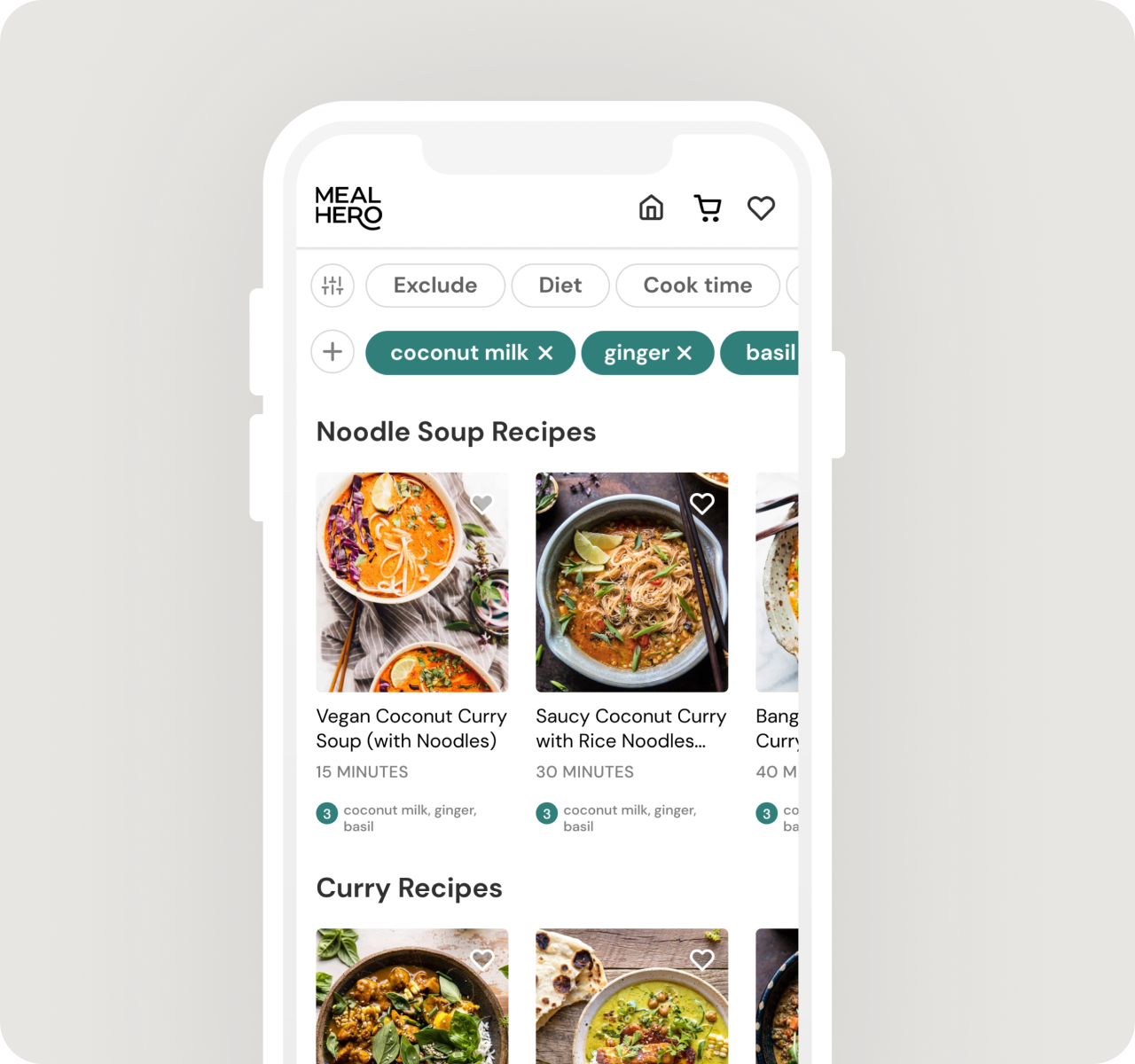
"I want to make meals with ingredients that I need to use up, so I can reduce food waste and save money."
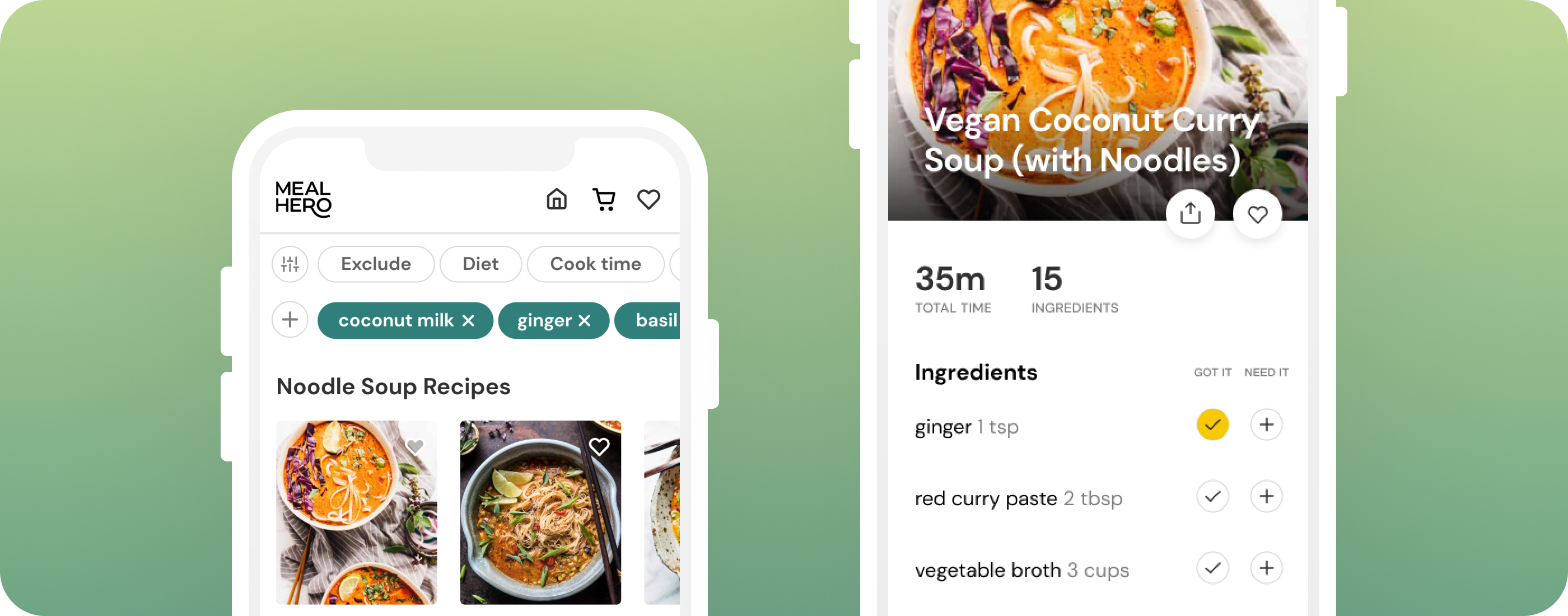
Most recipe search websites use keywords for search. By explicitly using ingredient-based search, we can match the intent for specific use cases like using up ingredients and making something from what I already have at home. Ingredients are highlighted with a clear indication of which ingredients were matched. The auto-generated recipe groups help aid quick decision-making. People can quickly browse through categories to see if they want to make a curry or not, vs scrolling through a list of curry recipes.
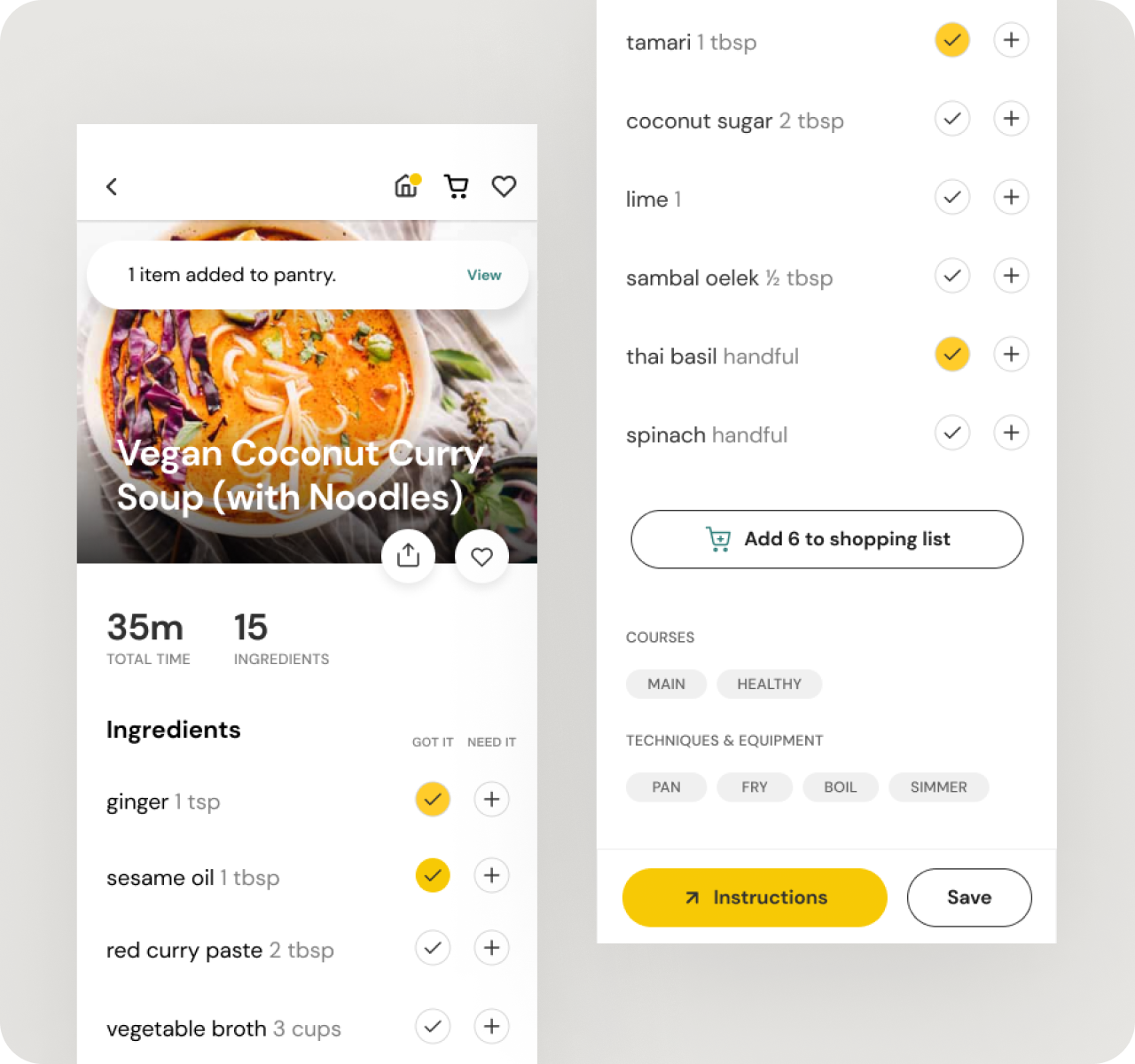
"I want to make something new to get out of a creative rut, but I don't want to buy a lot of new ingredients."
Home Chefs are optimizing for time and energy, so the total time and ingredients needed are key pieces of information to see first. The more they searched and used the site, the more information we had about what ingredients they might already have or use. We could then surface recipes that had less "new" ingredients. Then it was easier to see that they only needed to buy a few ingredients to make the recipe, vs seeing a recipe that needed 10+ ingredients, which we often heard felt overwhelming for Home Chefs.


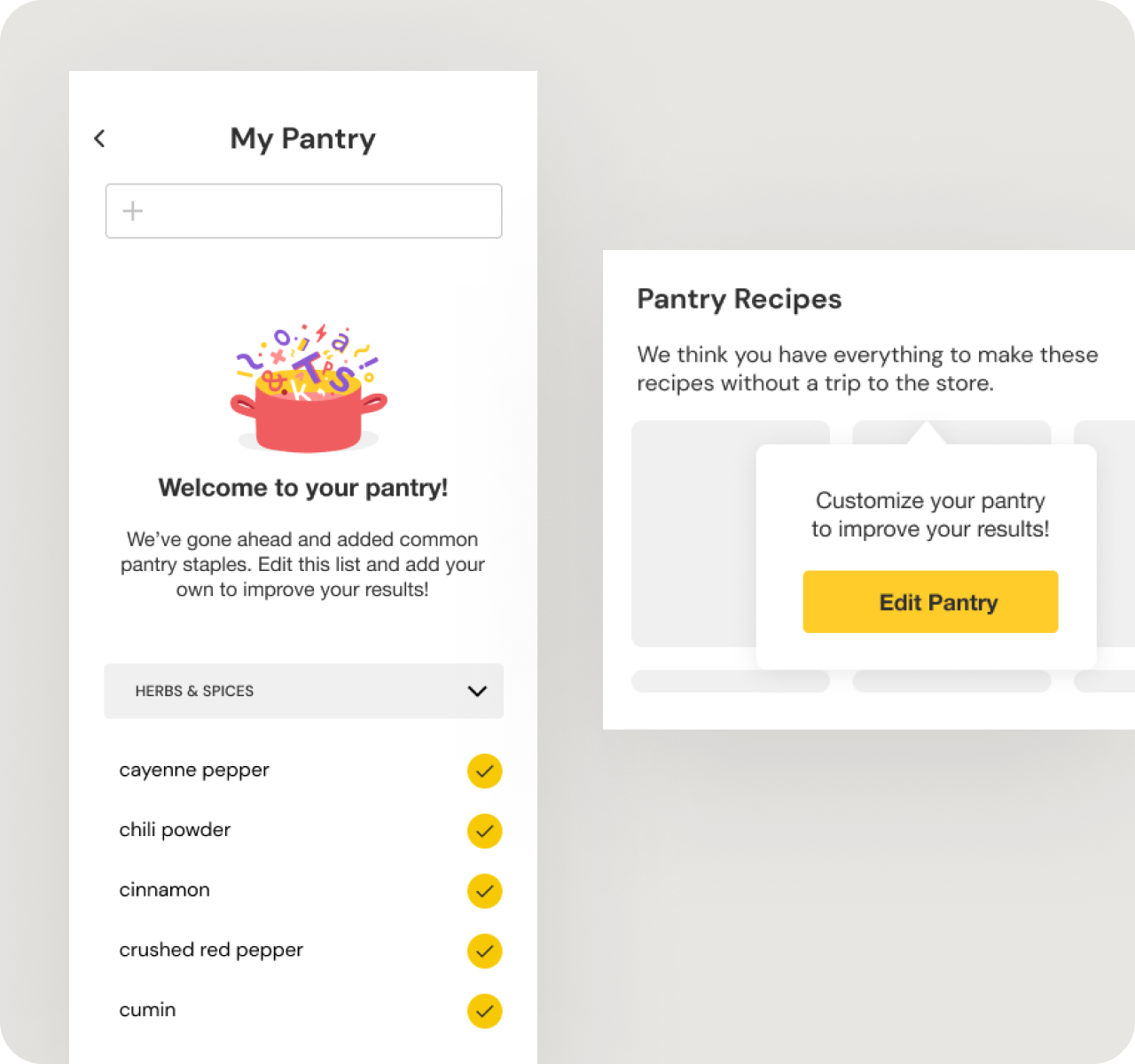
"I want to use ingredients that I already have at home, so I can save a trip to the store."
Since we could gather data on what Home Chefs frequently searched and added to their shopping list, in addition to finding information on the most common pantry staples, we could make smart assumptions on what they might have at home. Home Chefs could edit their "digital pantry" while browsing recipes, requiring minimal effort to maintain. We could then surface a category of "Pantry Recipes" which made it easy to find recipes to make without going to the store.
We validated the hypothesis that starting meal planning process from ingredients is an effective “hook.” From the launch of v0 version, we released several impactful features and improvements to develop a simple prototype into a well-received product, which resulted in:
• decreasing the bounce rate by 70%
• increasing the session duration by 300%
• positive feedback from enthusiastic users
“This website - this is how I help my friends. I was like - how is this tool going to help me? I was really blown away by how quickly I was able to find something that I never would have thought of - basically on my first search.”
“Very beautifully designed, very convenient. I’m very impressed. I'll definitely use this site in the future.”